みなさんこんにちは。ブログの記事数が増えてくると動きがどんどんもっさりしてくる人いませんか?大き目の画像・SNSや動画を記事内に埋め込み、さらにアドセンス表示なんてさせるとめちゃくちゃ遅い!
当サイトもスピードを求めてなんどか乗り換え。その結果今できる最速の表示速度対策が見えてきたので紹介しようと思います。
沢山の人が高速化設定を紹介していると思うのですが、今回は限りなく自動の後出しでできる方法ですよ。
ワードプレスの表示速度は何で決まる?
| カテゴリ | 要因 | 影響度 | 説明 | 対策 |
| サーバー関連 | サーバーの性能 | 大 | CPUやメモリ、ディスクI/Oなどのサーバースペック | 1000円以上の 高速サーバへ引っ越し |
| サーバーの場所 | 大 | ユーザーとサーバーの物理的な距離と応答時間 | 海外の人が見ると遅くなるが、対策は無理 | |
| データベース最適化 | データベースの最適化 | 大 | 不要なデータの削除、インデックスの最適化 | ワードプレス内で 不要なファイルを消す |
| クエリの最適化 | 中 | 効率的なSQLクエリの実装 | 難しいのでパス | |
| キャッシュ | ページキャッシュ | 大 | 静的HTMLとしてページを保存 | プラグインを入れる |
レンタルサーバーの性能と表示速度について

インターネットには「サーバー」というコンピュータがありこれはウェブサイトの情報を保管する倉庫のようなものです。
この倉庫が古かったり小さすぎたりすると情報を取り出すのに時間がかかってしまいます。
たくさんの人が同時にウェブサイトを見ようとするとサーバーは大忙し。新しくて性能の良いサーバーなら、100人が同時にアクセスしても素早く対応できますが古いサーバーだと10人でもカクカクしてしまうことも。
お店でいえば、レジが1台しかないお店と、たくさんレジがあるお店の違いみたいなものです。サーバーの性能が良ければ良いほどウェブサイトは速く表示されます。
データベースの最適化について

データベースは、ウェブサイトの情報を整理して保存する場所です。図書館を想像してみてください。本がバラバラに置いてあると探すのに時間がかかりますよね?
でも、本が種類ごとに分類されていて場所も決まっていれば、すぐに見つけることができます。データベースも同じです。
必要のない古い情報を捨てたり、よく使う情報は手の届きやすいところに置いたりすることで、ウェブサイトの表示が速くなります。
整理整頓された部屋と散らかった部屋では、欲しいものを探す速さが全然違うのと同じです。
データベースを最適化する方法
基本的にデータベースをサーバー内でいじるのはやめましょう!調べながらやってもしっぱいすると本当に取り返しがつかないくらいバグります。ワードプレスが表示できない、ログインできない場合も多々あります。
ワードプレスの方でまず不要なデータを削除していきましょう。
- 古い下書き【実はデーターに残ってます】
- 使わなくなった画像【大きなもの】
- コメントのスパム【迷惑メール】
部屋の掃除をするときに要らないものを捨てるのと同じですね。
次に、よく使うデータは取り出しやすい場所に置きます。図書館で人気の本を入口近くの棚に置くようによく見られるページの情報は取り出しやすい場所に保存します。
キャッシュについて

キャッシュは、一度見たページの情報を一時的に保存しておく仕組みです。学校の近道を覚えておくのと同じです。毎日同じ道を通るのに、地図を見ながら歩いていたら時間がかかりますよね?
でも、道を覚えてしまえばすぐに学校にたどり着けます。ウェブサイトも同じで一度見たページの情報をパソコンやスマートフォンに保存しておくと、次に同じページを見るときはとても速く表示されます。
「WP Fastest Cache」や「WP Super Cache」というプラグインをインストールすると、よく見られるページの情報を一時的に保存しておけます。
すると、次に誰かがそのページを見たいときにくにあるサーバーまで取りに行く必要がなくなりとても速く表示できます。たた、キャッシュ系のプラグインは相性もあるので本当に注意してください。
画像圧縮について
画像圧縮は写真や絵のサイズを小さくすることです。例えば、スマートフォンで撮った写真をLINEで送るとき、画質を少し落として送信することがありますよね?
これと同じです。画像を圧縮すると、見た目はほとんど変わらないのにデータのサイズがぐっと小さくなります。
ワードプレスのスピードチェックをしてスマホで70点以上を目指そう

で、実際に自分のサイトの表示速度がどれくらいか?スマホの表示速度を気にしてください。
- 90点・・合格で理想
- 70点・・アドセンス入れるとだいたいコレ(許せる)
- 50点以下・・・対策した方がいい
・・・収益化を優先させるとどうしても広告表示が多くなりそのせいでスピードが下がります。アドセンス入れても70点台だったら良いと思いますよ。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
・・・グーグルが2018年に発表していますが、直帰率が高いのはスピードじゃなくてコンテンツ。そもそも上位表示される原因と関係があるとは言い難いと思ってます。
アットコスメとかAmazon販売ページをスピードテストで測ってみましょう。どんだけ遅くてもドメイン強ければいいんです。
ワードプレスの具体的な高速化対策
| 設定項目 | 具体的な方法 | 表示速度改善効果 | 注意点 |
| PHPの更新 | サーバー管理画面から最新版に変更。事前にプラグインの互換性チェックとバックアップ必須。 | 40%程度改善 | PHPのバージョンと プラグイン・ワードプレステーマの相性を事前に確認! |
| キャッシュ設定 | WP Fastest Cacheインストール。ブラウザキャッシュとページキャッシュを有効化。 | 50%程度改善 | キャッシュ系は初心者向けを1つだけ。 設定ミスるとバグる可能性大 導入済みテーマがおすすめ |
| 画像圧縮/リサイズ | SmushまたはEWWW Image Optimizerで既存・新規画像を自動圧縮。 画質は80-85%推奨。 | 30%程度改善 | イラストの図表はピンボケになる可能性もある スマホやデジカメの写真はそのまま投稿しないこと |
| WebP変換【画質変換】 | WebP ExpressまたはShortPixelでWebP形式に変換。モバイル表示が特に改善。 | 20%程度改善 | リスクは少ない |
| JavaScript最適化 | 不要なスクリプトを無効化。ページ別に設定可能。 | 25%程度改善 | 原因はアドセンス ブログランキング ヘッダー動画 |
ワードプレスの表示速度を下げる最大の原因は4つ。
- 低速サーバー
- PHPが古い
- 画像が大きい
- javaの多用
サーバーだけはお金を使って引っ越ししかないけど、他は改善できます。javaに関してはアドセンスを利用する限りどうしようもないことがあります。
とにかく、お金をあまりかけずにできる方法はサーバーの中身を整理することです。パソコンに写真や動画をたくさん保存していると動きが遅くなるようにサーバーも使っていない大きなファイルを消したり整理したりすることで速くなります。
また、サーバーの設定を見直すことも大切です。
高速サーバーに乗り換え
| タイトル | 月額料金 | 設定と管理画面 | 容量・スピード | ジャンル制限 | 自動 バックアップ | トラブル対応 |
| エックスサーバー | 約1000円(定額) | 使いやすい | 早く安定 | アダルトNG 出会い系は△ | あり | 電話対応あり チャット メール |
| シン:エックスサーバー | 約1000円(定額) | 普通 WP運用向き | かなり早い | アダルトOK | あり | 電話・チャット メール |
| コノハサーバー | 約1000円(ポイント) | 割と楽 WP設定が楽 | 早く安定 | アダルトNG 出会い系は△ | 手動 | チャット メール |
| ミックスホスト | 約1000円(定額) | 複雑 | 早い | アダルトOK 海外の人も使える | 手動 | メール |
| カラフルボックス | 約1000円 | 複雑 | 早い | アダルトOK | 手動 | チャット メール |
| ロリポップ | 110円~(定額) | 初心者向き | やや遅い | アダルトNG ギャンブルNG 出会い系も微妙 | 手動 | メール |
| サクラサーバー | 100円~(定額) | 複雑 | 遅いかも | ギリギリアダルトNG 風俗はOK | 手動 | メール |
500円以下のレンタルサーバーでワードレス使っている人は正直、サイト内の改善では限界があるんじゃないかと思います。
月に1000円超えそうになったら黒字でしょうし、プラグインで一発乗り換えが可能なので検討してもいいかと思います。
1日30万PVなどあるトレンド記事・アダルトサイト・1000ページ以上あるような大規模サイトなどは安いサーバーだと無理ですね。
ワードプレステーマ及びプラグインを最新に更新する

まずはワードプレスのテーマとプラグインを最新に更新しましょう。どちらにも影響が出ます。これまたプラグインの更新が止まっているものは最新にしたらエラーが出るなんてことも・・・。
一括更新をしないでひとつづつ更新した方がいいですよ?そうじゃないとどこでエラーが出たのか原因が分からなくなります。
ワードプレステーマのPHPバージョンを確認する
まずサーバー内をいじる前に、現在使っているワードプレステーマの推奨PHPバージョンを確認してください。
テーマの自動更新が行われるもの、公式サイトから最新版をダウンロードして再更新するもの(TCDシリーズとか)があるはずです。

例えばスウェルはPHP7.3以上となっていますが、かと言って必ずしも最新のPHPが適合されるとは限らないんですよね・・。
PHPバージョンを最新にする【推奨値】

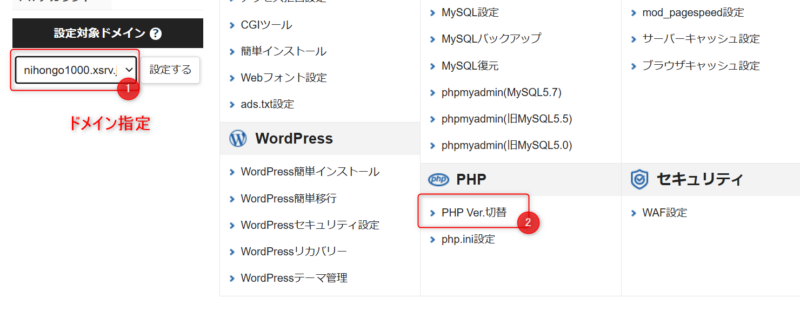
1つのサーバーに複数ドメインを入れている人は、まずどのドメインのPHPを変えるのか?設定してから切り替えます。
ここで注意が必要なのがエックスサーバーのように個別のドメインごとにPHPの設定切り替えができるところと、サーバー内のPHPを全部一括で変更するしかないところがあるってこと!!
その場合一括変更すると複数ドメインに影響がでちゃいます。
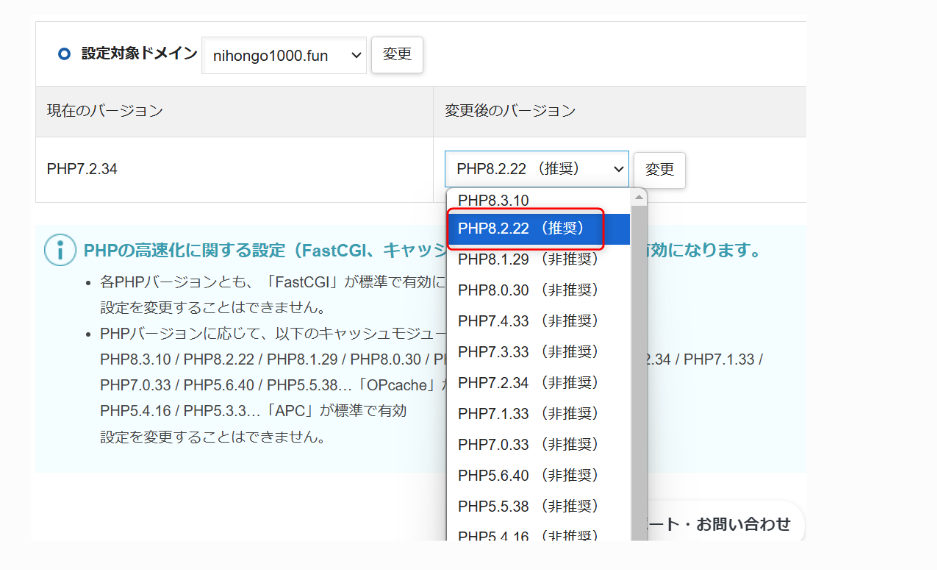
確認したらレンタルサーバーのPHPバージョンを選択します。推奨値が出ているものにしましょう。

自分は最新のは選ばないです。
で変更保存したらちゃんとサイトが表示されているか一度確認します。
画像サイズを一括で変更する

続けて画像サイズ(縦横サイズ)の一括変更です。キャプチャ画像や、デジカメの写真をそのままワードプレスにドラッグしてアップロードしちゃう人は要注意。
人間の見た目には小さく見えても画像の大きさ(バイト)は変わってないんです。だから読み込むための時間は変わりません。
多くの方のブログのアクセスはスマホ9割だと思います。
縦型モニターで等身大ポスターを見たい人向けのコンテンツなんか作っている人はいないはずで、そういう人は縦横の上限を800~1200にしても良いと思います。
大型のディスクトップでもこのサイズで十分です。
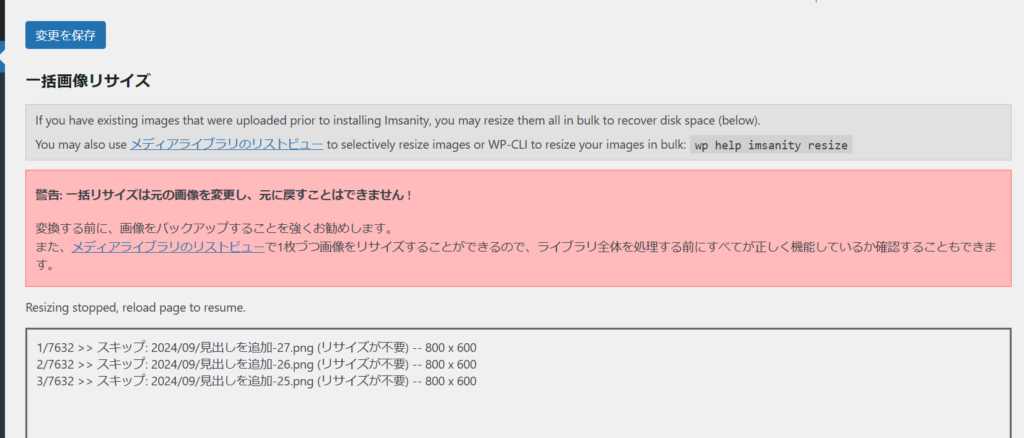
画像サイズ一括変更は「Imsanity」が便利!

続いて自分が良く使うのがImsanityという画像サイズおよび画質の一括変更プラグインです。これは縦横比の上限決めると自動で大きさを変えてくれさらに画質調整まで自動で行ってくれます。
表示速度は犠牲にしてもいいから美しい画像を見せたいって言う人は使わないように。
- プロ写真家の専門ブログ
- 壁紙や画像の配布と見本ブログ
- ウェブデザイナーさんのPR用
使うと画像に挿入した文字と、イラストレーターなどで自作した画像がピンボケになる可能性は捨てきれません。
ただ、アイキャッチにフリー素材や購入素材をそのまま入れている人ならまず大丈夫です。

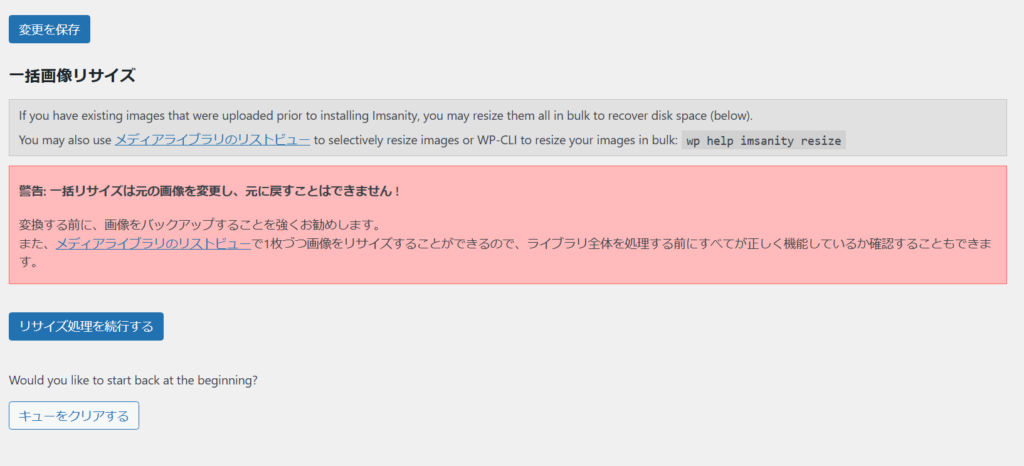
リサイズを実行すると過去に投稿した記事内の写真画像が片っ端から指定のサイズに変更されます。

指定した最大値を下回る画像は変換されないです。大きな画像投稿していたな・・・。っていう人には超便利なプラグイン。
画像をjpegからwebpに変換する
| 比較項目 | WebP | JPEG | AVIF |
| ファイルサイズ | JPEGより30%小さい | 標準的なサイズ | WebPよりさらに30-50%小さい |
| 画質 | 高画質を維持 | 圧縮で劣化しやすい | 最も高画質を維持 |
| 透明度対応 | 対応 | 非対応 | 対応 |
| ブラウザ対応 | ほぼ全て対応 | 全て対応 | 一部のみ対応 |
| 用途 | Webサイト全般 | 写真・画像全般 | 将来的な選択肢 |
画像形式ってものがありまして、標準でフリー素材にアップロードされているのはjpegのことが多いはず。
webpはグーグル開発ってことで、切り替えても画像表示が消えて「x」がつくことはないはずです。
画像サイズよりも画像形式の変更の方が自分はスピードが上がったと思います。

推奨のプラグインは「Converter for Media」というプラグインで導入したら細かい設定は一切不要で一括変換を押せば数万枚の画像も全部一括で変更してくれます。
体感的にここまででかなり早くなるはず!
キャッシュ系のプラグインを【注意して入れる】
続いてキャッシュ系のプラグインです。速度を大幅に改善しますが、難しいプラグインは使わない方がいいです。
というか私は過去になんどもキャッシュでバグって終わりました。
特にトータルキャッシュ!

こういうの見ると1番のプラグイン使いたくなるですよ・・。ただね。マジでよくわからないまま設定するとログインできなくなる。
初心者に設定が楽だなーっておもうのがfastestキャッシュなんですが、スウェルとコクーンだったらもはや不要なんじゃないかなーと。
それよりも遅くなる原因が・・・。広告なんだな。
記事上部のjavaをできるだけ外す
表示速度を下げる最大の原因!それはjavaで動く「アドセンス」です!!特に自動広告です。あらゆるところに広告を出して記事の読み込みを邪魔する。
外すだけで相当スピード改善されます。
でもね?
アフィリエイターやブロガーなど自社コンテンツ販売をしないwebサイトを運営している人にとっては広告だけは外せないっていう事情があると思うんです。
- アドセンス申請時のコードを通過したらヘッダーから外す
- 自動広告は外して手動で見出しの下に入れる
- 記事の最後だけにする
- サイドバーはなくす
- SNSの埋め込みの数を減らす
この5つだけでもかなり改善されます。めんどくさくない人は上がっているページにショートコードでアドセンスを個別設定というのもありで、やっている人もいるんです。
- 公式画像が足りない
- 口コミを挿入したい
- アクティブ感を出したい
トレンドブログなんか典型ですが、Twitter【X】やYouTubeの埋め込みを多用すると途端に表示速度下がるんで注意してください。
ヘッダーの動画を外す
個人的にはヘッダーに動画入れたり、切り替えの画像入れるの好きなんですよ。
ただ、毎回同じヘッダーみたからって売り上げにつながるってわけじゃないですし、スマホから見るとたしかにファーストスクロールの1/3ぐらいが動画が占めているってことありません?
これ初回のアクセス時に凄い負荷がかかってましてね・・・。ブランドを確立してサイトを覚えてもらうオウンドメディアなら良いと思うのですが、別ページに飛ばすアフィリエイトブログなら不要じゃないかな。
以上が一括でスピード改善できるんじゃないか?って提案ななんですが他にも備忘録としてこんな対策したよ?っていうのを書いておきます。
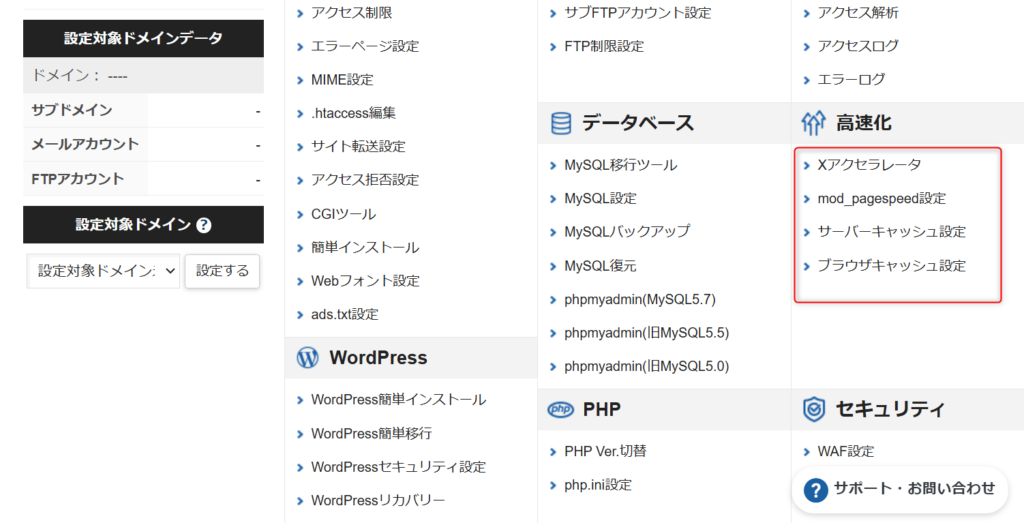
サーバーのキャッシュ系をオンにしてプラグインと比べる

レンタスサーバーによっては初めからサーバー内で高速化設定できる機能や独自のプラグインを自動的に組み込んである状態になります。
昔のアカウントだとこの辺が「on」になってない人もいるんじゃないかと思います。で、プラグインの機能と比べてABテストです。
自分は正直そこまで変わらなかったかな。
リビジョンコントールを入れておく(沢山下書きする人)
記録を保管する棚(データベース)がどんどん一杯になってしまいます。古い切符の記録は、もう必要ないのに場所を取っているだけです。これと同じことが、WordPressのリビジョン(更新履歴)でも起きています。
記事を書いて保存するたびに、WordPressは過去のバージョンを全部保存します。
1回目:下書き
2回目:少し書き足した
3回目:写真を追加
4回目:完成版
5回目:タイプミスを修正
これらすべての記録がデータベースに残っています。古い記録が増えれば増えるほど、新しい情報を探すのに時間がかかります。図書館で本を探すとき、古い本が多すぎると新しい本を見つけるのが大変なのと同じです。
自分の癖として「とりあえず後で書こう!」とか「アイデアが思いついた」って言う記事はタイトルと見出しだけ作って下書き保存にしちゃうんですよね・・。
後はなんども自分の記事をプレビューページで見てしまう人。
そういう人はリビジョンコントロールというプラグインを入れておくと良いかと。自動が嫌だという人は「WP-Sweep」というプラグインを入れておくと見ながら削除できます。
高速化にそこまで影響するか?って言われるとそうじゃないかも。
画像遅延プラグインを入れてみる
画像表示が遅いから、先に文字だけ表示させる機能ですね。この機能は有料のワードプレステーマには標準装備されていることが多いですが入ってない人は入れてもいいです。Lazy Loadというプラグインを使っている人が多い。
ただ、文字だけを先に表示させる機能なので場合によっては以下のようなことが。
- 早くスクロールしているとアドセンスが表示されない
- 1回目のアクセス時に全部文字だけになってしまう
- 結果見た目が悪い記事を相手に表示
見栄えの良さとスピードってどうしても相反する部分があるのが難しい所なんですよね。
スウェルでできる最低限の高速化設定
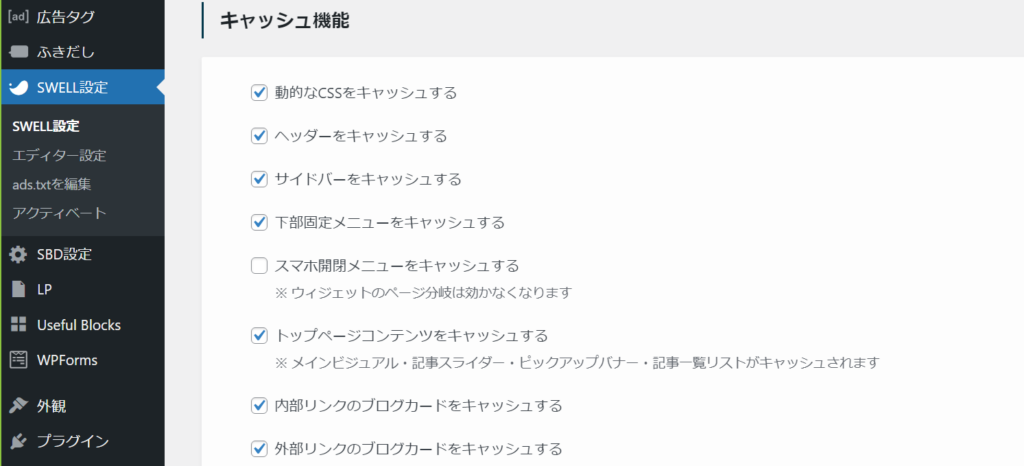
では最後にスウェルの設定について自分がやっているもの。
キャッシュ機能について、自分はPCとスマホのグローバルメニューやフッターを別のものを表示させています。

そのためスマホ開閉メニューなど分岐があるものはチェックを外しています。

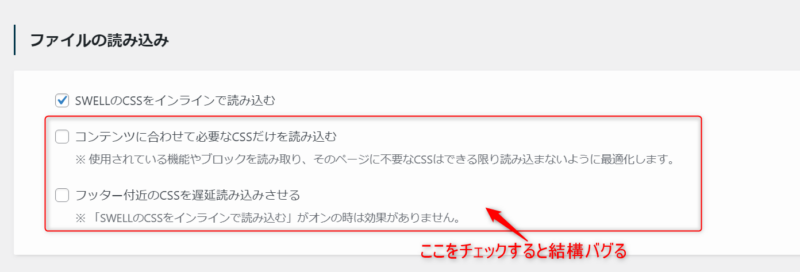
ファイルの遅延読み込みに関して。CSSが分からない人は一番上だけで良いと思います。チェックするとランキング記事やショートコード・サイドバーなどが崩れるケースが多いです。

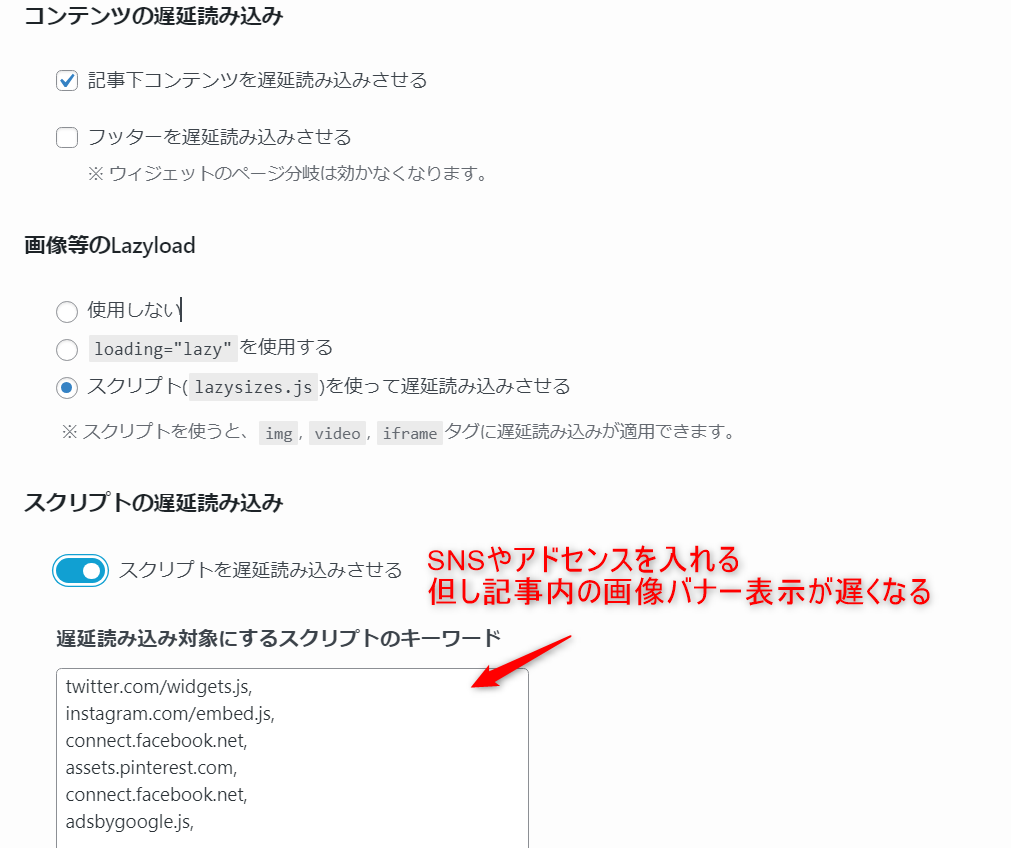
コンテンツの遅延読み込みに関しても、自分はウィジェットの分岐を使ってPCとスマホのデザインを変えてます。
スマホは画面サイズが小さいので沢山の機能を表示することはできません。後、当サイトは一般のサイトと違ってPCでアクセスする人がかなり多い。
自分の作業時に使ってくれているからでしょう!
スクリプトの遅延読み込みに以下のようなものを入れると埋め込みを飛ばしてくれますが、遅いPCやスマホでアクセスしてきた人には数秒間画像が移らない。
アフィリエイト関連のバナー広告が消えてしまって収益減なんてこともあるので注意してください。

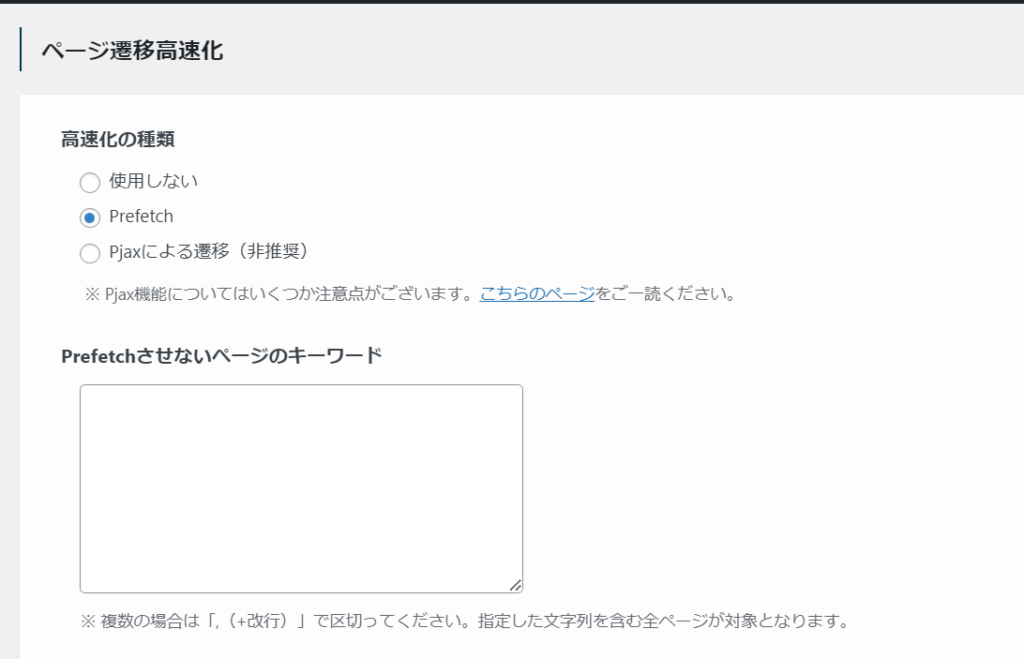
自分はページ遷移高速化は真ん中です。使用することはないのですが、一応チェックしてます。
特に対策しても意味がないのは複数機能のプラグインの追加
スウェルの高速化プラグインを調べて結構自分は入れて実験ましたが、正直そんなに追加してもスピードは変わりませんでした。
- 画像のリサイズ
- 画像変換
- ヘッダーの動画を外す(ロゴのみ)
- アドセンス外す
・・・劇的に変わるのはコレ。アドセンス外すのはきついって言う人は4以外の作業やってみましょう。
バグのリスクが増大するだけなので、不要意に調べてあんまりプラグイン増やさない方がいよ?って言っておきます。










今回の記事で分からない部分は追記するので質問どうぞ!